| Quick Overview... To use a custom code to customize the theme of your site, go to the design settings and click Custom Code. This is where you can add your custom code and once the changes have been saved, you will be directed back to your new, customized site! Detailed instructions... |
|
| Step 1: Load up your website |
|
| Load up your WebBuilder site from the WebMate Control Panel or by typing in 'yourdomainname.com' |
 |
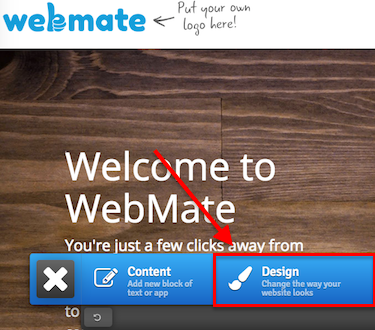
| Step 2: Go to Design |
|
Once your site has loaded, click on the Magic Button and click on Design. |
 |
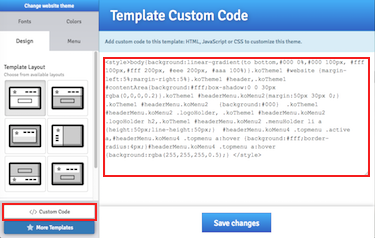
| Step 3: Custom Code |
|
| Click on Custom Code and you will then be able to replace the current code with your own customized code. You can add HTML, JavaScript and CSS code into this box. Once this has been added, save the changes and then you will be directed to your newly customized site! Please note: this can break the template on your site - if the code is incorrect, this will cause errors on your website. |
 |
- 0 Users Found This Useful

