| Quick Overview... To add a shop to your website, you will need to add the Shop app (in APPS). Once done you will be able to add new products, show products and see pending orders. Detailed instructions... |
||
| Step 1: Settings |
||
|
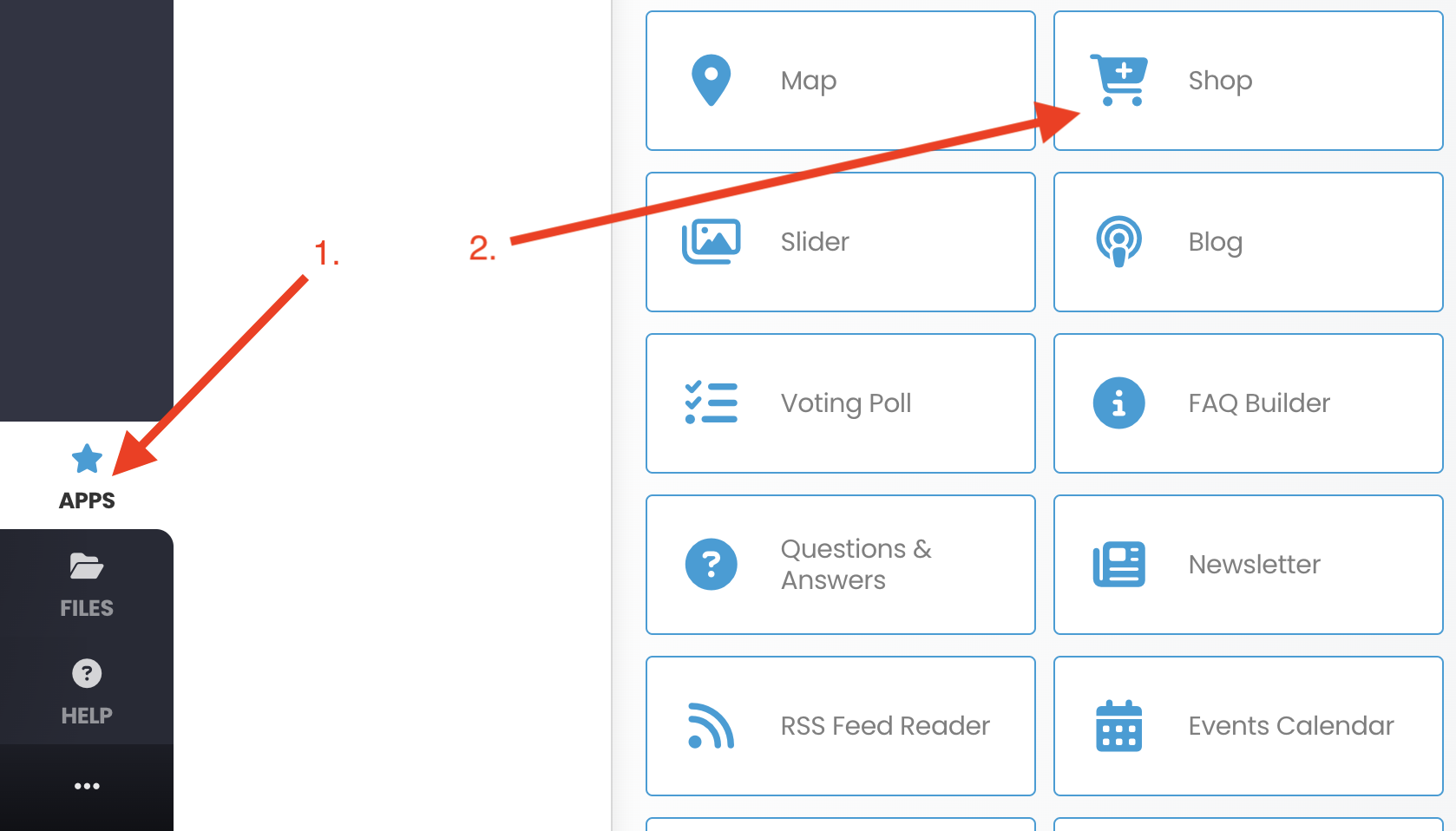
Once you have logged in to the admin area of your website, create or choose a page that will show the shop to your web visitors. Then click on APPS in the admin menu. |
 |
|
| Step 2: Add Shop |
||
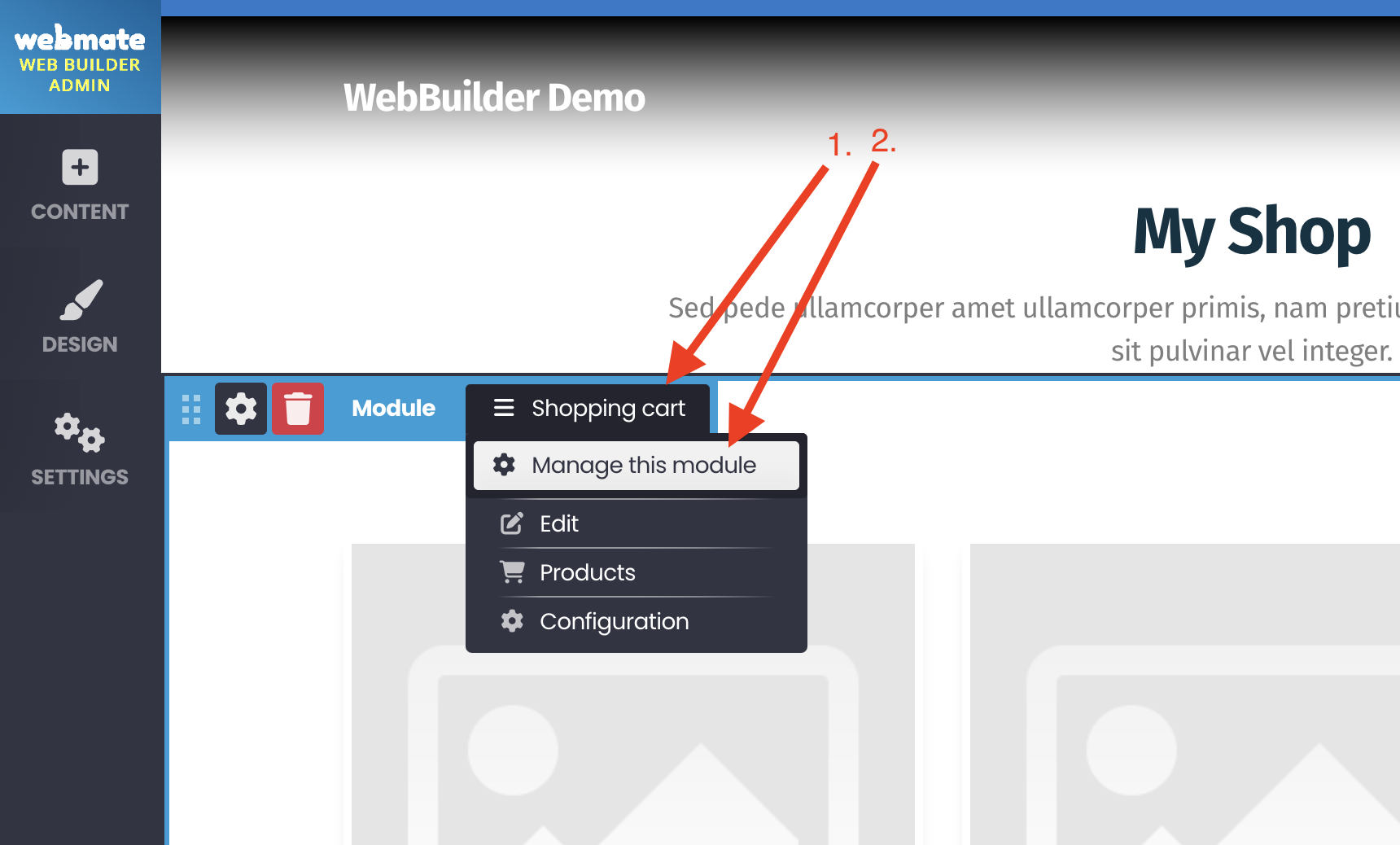
| When the shop has loaded, place your mouse over the Shop Module settings and select Manage This Module. |  |
|
| Step 3: Shop configuration |
||
|
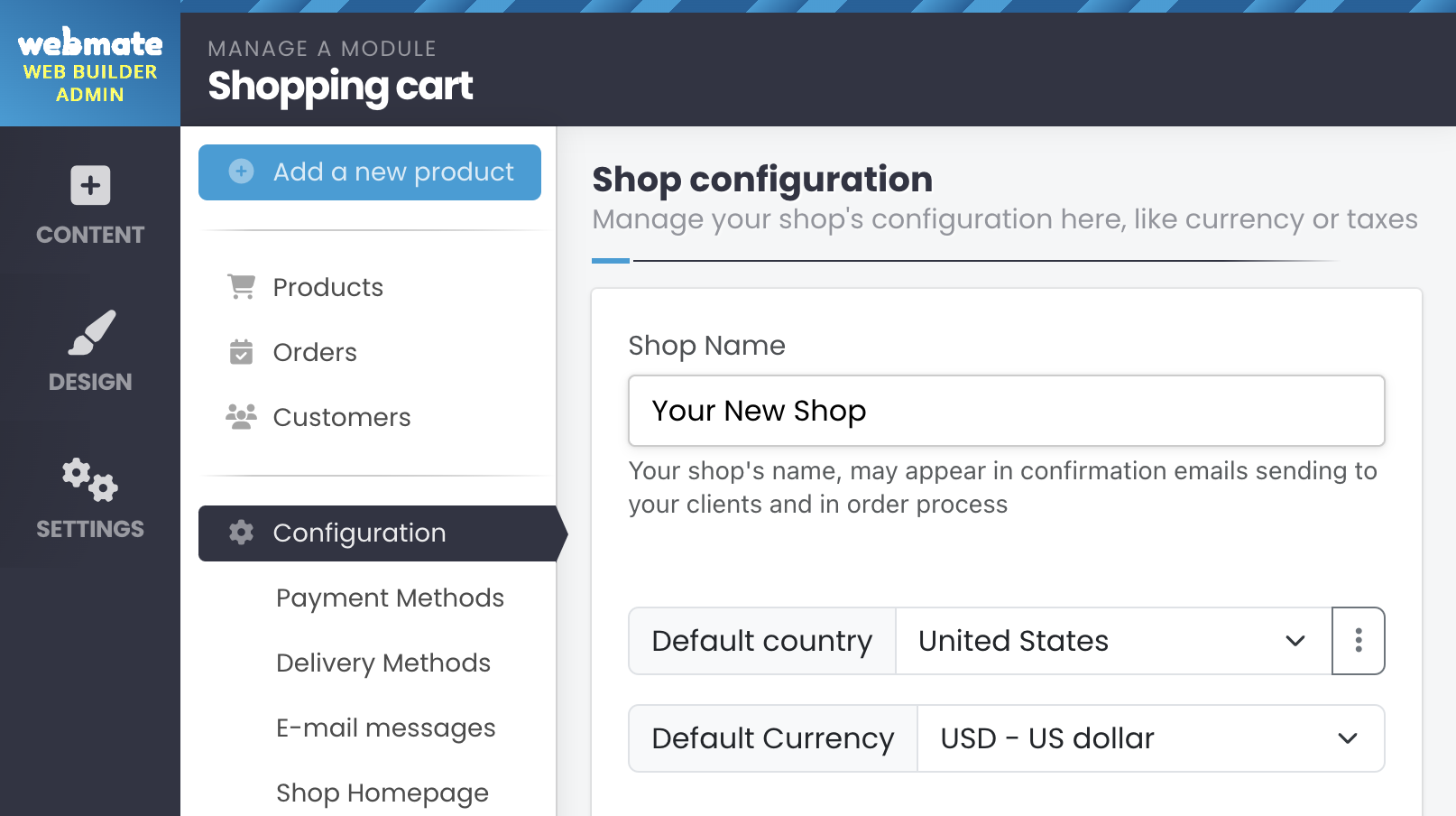
From Manage This Module you can setup:
|
 |
|
- 0 Usuários acharam útil

